WooCommerce Storefront Mega Menus 1.4.2 Extension
WooCommerce Storefront Mega Menus 1.4.2 Extension
Download
http://getlot.co/shop/woocommerce-storefront-mega-menus-extension/
Get it now
Download
http://getlot.co/shop/woocommerce-storefront-mega-menus-extension/
Get it now
Storefront Required
This extension is designed to work specifically with Storefront, the official WooCommerce theme. It will not work with any other theme.
Create beautiful full-width dropdowns
This extension gives you the power to transform any top-level menu item into a full-width dropdown. Our easy to use Drag & Drop interface allows you to add widgets that can be rearranged and resized to display any content you wish in your website navigation.
Each Mega Menu blends seamlessly into your Storefront design by aligning all columns to the grid. Mega Menus is compatible with all Storefront Child Themes.
This extension gives you the power to transform any top-level menu item into a full-width dropdown. Our easy to use Drag & Drop interface allows you to add widgets that can be rearranged and resized to display any content you wish in your website navigation.
Each Mega Menu blends seamlessly into your Storefront design by aligning all columns to the grid. Mega Menus is compatible with all Storefront Child Themes.
Features
Add content using Widgets
 Use WordPress Widgets to add content and features to your dropdown menus.
Use WordPress Widgets to add content and features to your dropdown menus.

Use WordPress Widgets to add content and features to your dropdown menus.
Drag & drop
 Building a layout has never been easier. Use your mouse to quickly rearrange widgets and move them to a different column or row.
Building a layout has never been easier. Use your mouse to quickly rearrange widgets and move them to a different column or row.

Building a layout has never been easier. Use your mouse to quickly rearrange widgets and move them to a different column or row.
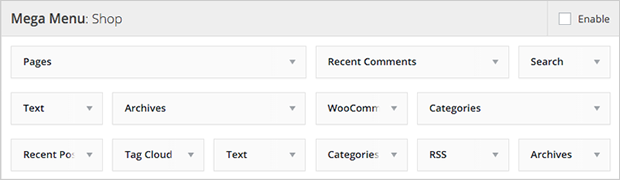
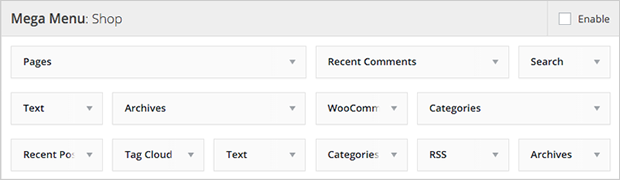
Up to 6 Widgets per row
 Our intuitive interface enables you to resize each widget, with up to 6 widgets per row.
Our intuitive interface enables you to resize each widget, with up to 6 widgets per row.

Our intuitive interface enables you to resize each widget, with up to 6 widgets per row.
A familiar interface
 Use the WordPress Customizer to quickly configure your Mega Menus.
Use the WordPress Customizer to quickly configure your Mega Menus.

Use the WordPress Customizer to quickly configure your Mega Menus.
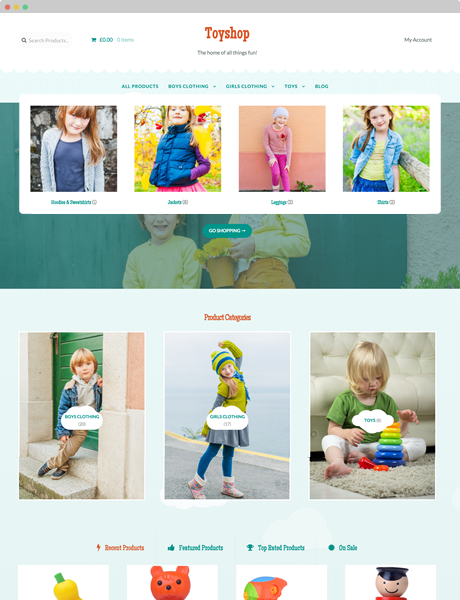
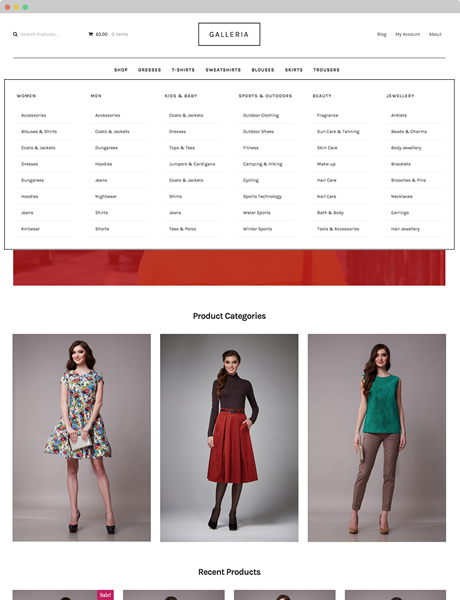
Showcase




Storefront Mega Menus
Storefront Mega Menus allows you to create enhanced full-width dropdowns that seamlessly integrate with your Storefront-powered WooCommerce shop.
Installation
- Download the .zip file from your WooCommerce account.
- Go to: WordPress Admin > Plugins > Add New to upload the file you downloaded.
- Activate the extension.
- Click Save Changes.
More information at: Managing and Installing Plugins.
Usage
Storefront Mega Menus adds all its settings to WordPress Customizer, making it straightforward to use. Upon opening the Customizer at Appearance > Customize, navigate to Menus.
The Menu Customizer, introduced in WordPress 4.3, allows you to intuitively manage the site’s menus. In this section are several settings.
Adding a new menu
- Click the Add a Menu button.
- Name your new Menu.
- Click the Create Menu button.
Assigning a menu to a location
Currently, Mega Menus only works in the Primary Menu location, which is the main navigation under your logo.
Adding menu items
Click the Add Items button and select items you would like to add to your Menu.
Configuring a Mega Menu
Click the arrow next to the title of one of your Menu Items to display the Mega Menu button.
The Mega Menu button opens a new side panel where you can manage the selected Menu Item.
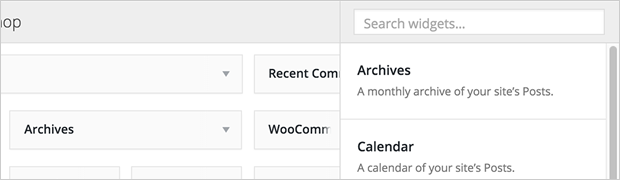
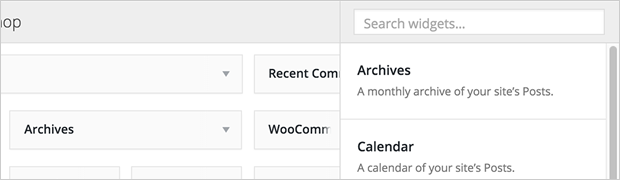
Adding widgets
Click the Add a Widget button to add a new widget. Select a widget from the list.
Resizing and changing the order of widgets
Resizing
Changing the order
Deleting a widget
Enable and preview
When the Enable checkbox is ticked, the Mega Menus are shown on your site and Preview is available.
TIP: At the bottom left corner of your screen, look for the Collapse button. Use this button to hide all Customizer panels and see a full Preview of your site.
FAQ
Frequently asked questions about Storefront Mega Menus.
How do I link the custom menu widget title
To link the widget title of the custom menu when creating Mega Menus we recommend that you use a plugin titled Better Menu Widget which allows for this instead of the default WordPress Custom Menu Widget.
When using this widget remove the default text of sub-menu from the widgets menu classes section leaving this field blank like the screenshot below.













0 Comments:
Post a Comment
Note: only a member of this blog may post a comment.
Subscribe to Post Comments [Atom]
<< Home